
ボックスのアスペクト比を指定できるPostCSSプラグイン「postcss-aspect-ratio」
ブロックレベル要素のサイズのアスペクト比を指定できるPostCSSプラグイン「PostCSS Aspect Ratio」を使ってみました。
ブロックレベル要素のアスペクト比を固定する(widthを指定したらheightを比で算出する・・・? 日本語ムズカシイ)には、paddingを使う方法と、calcとvwを使って要素の幅を算出する方法があるかと思いますが、PostCSS Aspect Ratioは要素に「aspect-ratio」プロパティを指定することで対応するCSSを出力してくれるPostCSSプラグインです。
https://github.com/arccoza/postcss-aspect-ratio
使い方
インストール
gulpとpostcssの環境が構築されている体でいきます。まず、postcss-aspect-ratio をインストールします。
npm install postcss-aspect-ratio --save-devgulpfile.jsに記述します。
/* gulpfile.js */
var gulp = require( 'gulp' );
var postcss = require( 'gulp-postcss' );
gulp.task( 'postcss', function() {
gulp.src( 'src/postcss/*.css' )
.pipe( postcss( [ require( 'postcss-aspect-ratio' ) ] ) )
.pipe( gulp.dest( 'asset/css' ) );
});
gulp.task( 'default', function() {
gulp.watch( 'src/postcss/*css', [ 'postcss' ] );
});これでインストールは完了。
使ってみる。
適当に使ってみます。
/* index.html */
<body>
<div class="wide-box"></div>
</body>
/* style.css (postcss) */
.wide-box {
position: relative;
aspect-ratio: '16:9';
width: 500px;
background: url('../../asset/image/ahiru.png');
background-size: cover;
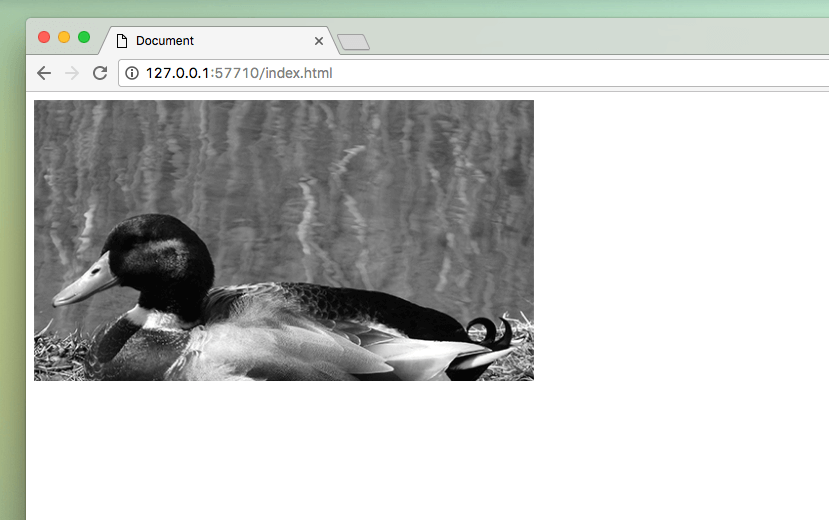
}上記コードのように、アスペクト比を指定したい要素に aspect-ratio プロパティを使用することができるようになります。値は '16:9'や '4:3' のように、 'n:n' で指定します。実行すると・・・

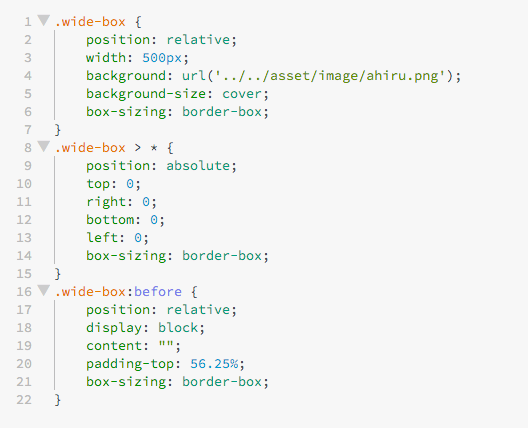
このように、指定した幅とアスペクト比から高さを得ることができます。ちなみに、出力されるCSSは以下のようになっています。

ちなみにこの方法では、高さのみを指定して幅を得ることはできません。また、画像などを入れる場合は overflow: hidden しておくと良いと思います。::before疑似要素を用いているので、IE7以下は未対応です。