
CSSでスムーズスクロールを設定できるプロパティ「scroll-behavior」
まだまだ実用的ではない段階のCSSプロパティを無駄に使ってみる企画。今回はスクロールに関する振る舞いを指定できる scroll-behavior です。
概要
スムーズスクロールといえば、マウスホイールでスクローリングするときの挙動(Firefoxではデフォルトで有効なやつ)のことを言ったりもしますが、ここではページ内リンク・・・たとえば目次や「一番上に戻る」ボタンなどを押したときのスクロールを滑らかにするテクニックのことを指します。jQueryを用いて実装しているサイトが多いかと思います。
scroll-behavior はこのページ内スクロールに関する振る舞いを指定できるCSSプロパティで、値は auto と smooth があり、初期値は auto です。smooth を指定するとスムーズスクロールになります。
// 例
html {
scroll-behavior: smooth;
}

スクロール時のアニメーションパターンはユーザーエージェントに委ねられており(jQueryで指定できるように)こちらが指定することはできないようです。また、ユーザーが行うスクロールなど(たとえばマウスホイールでのスクロール)はこのプロパティには影響されないとのこと。
対応状況

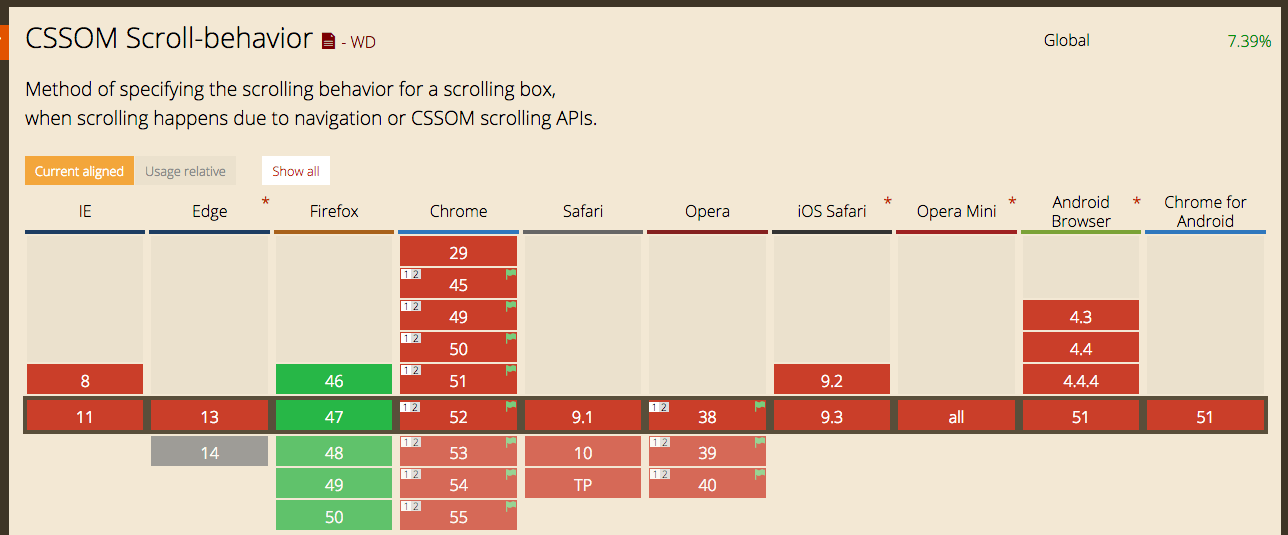
Can I use… – CSSOM Scroll-behavior
ご覧の通り、Firefoxしか対応していません。ChromeおよびOperaはアドレスバーに「chrome://flags/#smooth-scrolling」と入力して「滑らかなスクロール」試験運用機能を有効にすることで利用できるようですが、Macには対応していません。
Edgeにおける開発ステータスは「Under Consideration(検討中)」ですが、ユーザーの投票数は98とかなり少ない(参考までに、object-fitプロパティの投票数は2,432)ことから注目が低いことがわかります。W3Cにおけるステータスは「WD(草案)」。
現状は全然ですが、将来的にはこのプロパティを用いてスムーズスクロールを設定する手法が主流になるかもしれませんね。
Source: MDN