
タブ幅を指定できるCSSプロパティ「tab-size」
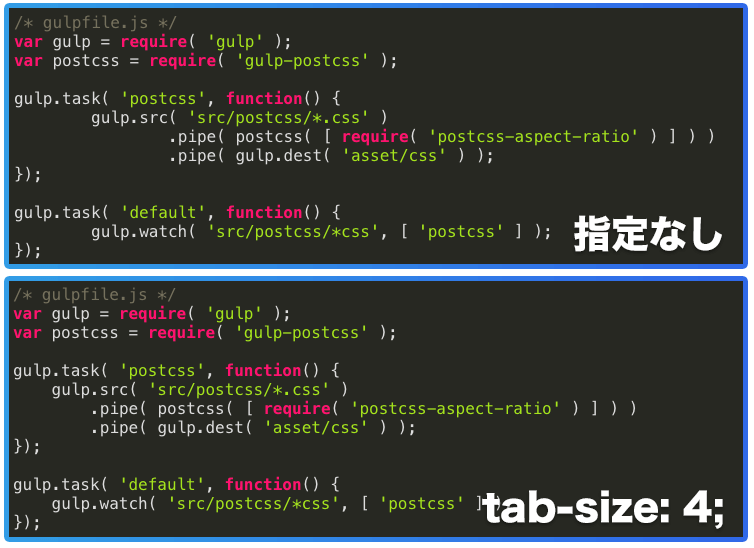
Webサイト上にコードをのっける時にインデントにタブを使用していると、デフォルトではタブ幅が広くて見た目があまり良くないことに気づきます。そんなときのためのCSSプロパティ tab-size を使ってみましょう。
これなに
tab-size は、タブ文字の表示幅(半角スペース何個分か)を指定できるCSSプロパティです。他のメジャーどころのこの手のシステムやソフトウェアと同じように、CSSでのタブ幅のデフォルト値も「8」なので、code 要素等でコードを表示させたときにかなり広く感じます。tab-size プロパティを利用すれば、タブの幅を0以上の整数値で指定することができます。単位は「スペース○個分」です。
/* 例 */
code {
tab-size: 4;
-moz-tab-size: 4; /* べんぷれ */
}このブログでも tab-size: 4 を指定しているので、(2016年8月8日現在)IE/Edge以外のブラウザを使用している人には、上記のコードがタブ幅が4で表示されているはずです。

なお、この値は white-space プロパティの値が pre か pre-wrap の場合でのみ有効です。まあこれ以外だとそもそもタブ文字が半角スペースとして扱われるので、当たり前だね。
対応状況

IEとEdge以外の主要ブラウザが対応していますが、Firefoxはベンダープレフィックス(-moz-tab-size)が必要です。また、値には整数値(スペース○個分)のほかに長さ(px, em, rem等)が使える仕様ですが、対応しているのはChromeとOperaのみです。
code {
tab-size: 2rem; /* これはChrome/Opera(Blink)だけ対応。他のブラウザだと初期値で表示されるよ */
}Edgeにおける開発ステータスは「Under Consideration(検討中)」で、優先度は「低」となっているようです。ユーザーの投票数も118と少なめなので、注目度はそれほど高くないのかも。
インデントの表示幅を変える他の解決方法としては、そもそもタブを使用しない(スペースを使用する)というのがあり、現在はこちらの方が主流になっているのであまり注目されていないのかもしれません。
ただ、WordPress Coding Standardsではインデントにタブを使用することになっているので、WordPressに関するコードをブログに掲載するときは頑なにタブを使いたいですよね。そんなときはJavaScriptでタブをスペースに置換するという方法もあり、このブログでも使用しているシンタックスハイライトライブラリ「highlight.js」にもこの機能が備わっています(要指定)。
というわけで、とりあえず念のため指定しておいて損はなさそうな tab-size プロパティの紹介でした。
参考: MDN