
HTML5 / 若干ややこしいaside要素の概要と使い方
HTML5で追加された aside 要素は一見単純なようで、使って良いのか迷う場面がよくあります。ということで、備忘録がてら aside 要素の役割や使いどころを再確認してみましょう。
aside 要素とは?
HTML5(仕様書)によると aside 要素は、
aside要素は、aside要素の周りにコンテンツとわずかに関連し、かつそのコンテンツから分離すると見なすことができるコンテンツで構成されるページのセクションを表す。このようなセクションは、しばしば活版印刷でサイドバーとして表示される。
と書かれています。また、MDNには、
HTML
<aside>要素は、メインコンテンツとの関連性が希薄でメインコンテンツから 切り離すことが可能なセクションを表します。いわゆる「サイドバー」や、メインの記事内のコラムの部分に頻繁に用いられます。サイドバーにおいて用語の定義、あるいは関連性を持つ広告、著作者に関する情報、Web アプリケーション、ブログのプロフィール情報や関連リンクなどの情報に用います。
と書かれています。
aside 要素の一番ありがちな誤解として、「これはサイドバーを表す要素なんだ」というのがあると思います(自分も昔そう思ってた)。仕様書に「しばしばサイドバーとして表示される」と書いていますが、この場合のsidebarというのは新聞などの印刷物における「補足記事」のことで、Webページの構造物としての「サイドバー」の事を明確に示しているわけではないのです。
ではどこで使うのかという話ですが、aside 要素は「まわりのコンテンツ(親セクション)とあまり関連性がなくてそこまで重要じゃないけど、ちょっとは関係している補足的な」コンテンツに対して利用します。

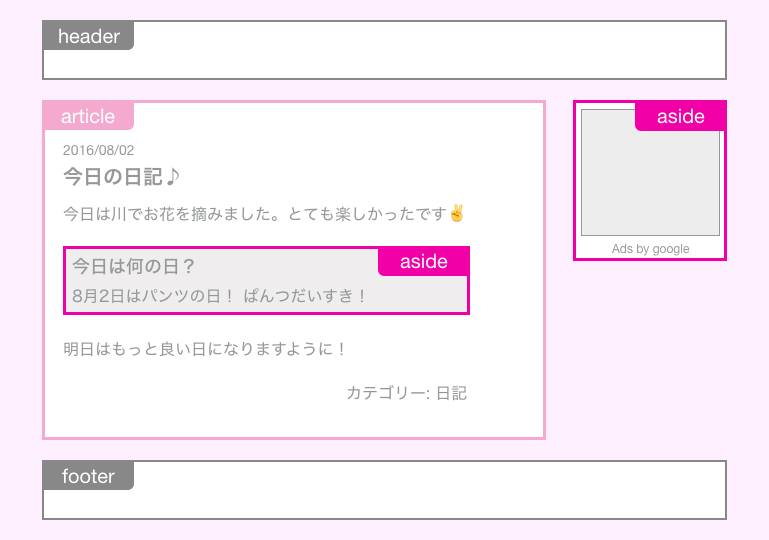
「まわりのコンテンツ」というのが大事で、たとえば article 要素の中にある aside 要素は、そのarticleと関連づけて考えることができます。上の図では、ブログ記事の本文(article)の中にある「あんまり関係ないけど補足として入れておきたいセクション」を aside で囲っています。
またarticleの外にあるサイドバーの広告は、そのまわりのコンテンツ(親セクション=body要素=ページ全体)とやや関連性があるが重要ではないコンテンツとしてasideを用いています。
ここで使える aside 要素!
具体的にどういったコンテンツに aside 要素を使えば良いのか、例をいくつか挙げてみました。
サイドバー
ブログにおいてたいていの場合サイドバーは重要ではなく、かつページ全体とやや関連性があるコンテンツだと思うので、その場合はサイドバー全体を aside 要素にするのはOKだと思います。ただし、aside 要素をスタイリングのためだけに用いるべきではありません。
また、サイドバーの中にページと全く関係ないようなコンテンツが含まれる場合は、サイドバー全体をasideで囲むのはやめて、関係あるコンテンツにのみ用いるべきです。
関連記事
ブログによくある「関連記事」的なやつはasideで囲むことができそうです。
広告
広告もaside的なコンテンツでしょう。ただ、ページと全く関係ないような広告・・・たとえば、テック系のブログに表示されるギャンブル関係の広告などは関連性のあるコンテンツとは言えないかもしれません。
コラム
article内にふさわしい aside 要素としては、補足的なコンテンツ(コラム)が挙げられます。たとえば、、
↑ これはこのブログ記事において補足的なコンテンツなので、asideで囲んでいます。ほかにも記事本文における補足的なコンテンツ、たとえば「用語の解説」とか「あとがき」的なやつもarticle内のasideとしてふさわしそうです。重要でなければですが。