
WordPress公式ディレクトリテーマ向けの $content_width の正しい設定方法
functions.phpの $content_width の記述方法について、公式テーマディレクトリのレビュー時にレビュアーさんからこんな風にしてねという指示があったので、備忘録代わりに書いておきます。といっても、Twenty Sixteenそのままですが・・・。
$content_width とは
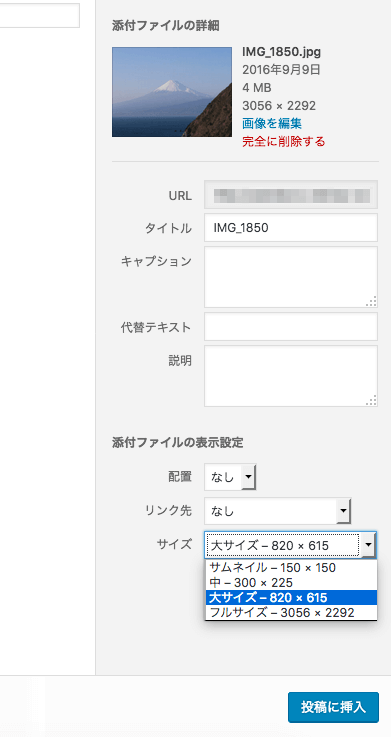
グローバル変数 $content_width は、WordPressの機能である「コンテンツ幅」を指定できるもので、これをテーマで設定しておくことで画像サイズやoEmbedの幅をコンテンツの幅(メインカラムの幅)に最適化することができます。

上の画像のように、デフォルト設定では添付ファイルの表示設定の「大サイズ」は最大幅1024ピクセルに縮小した画像を選択できるはずですが、 $content_width を設定することにより、これに合わせたサイズの画像を生成・挿入することが可能になっています。
設定方法
オーソドックスな書き方
Wikiにあるように、テーマの functions.php で $content_width を指定すればOKです。
/* functions.php */
if ( ! isset( $content_width ) ) {
$content_width = 740;
}これを functions.php の最上部あたりに記述するのが一番オーソドックスな方法であり、コアテーマでもTwenty Fifteenまではそうされていますが、Twenty Sixteenや_sでは記述方法が異なっています。
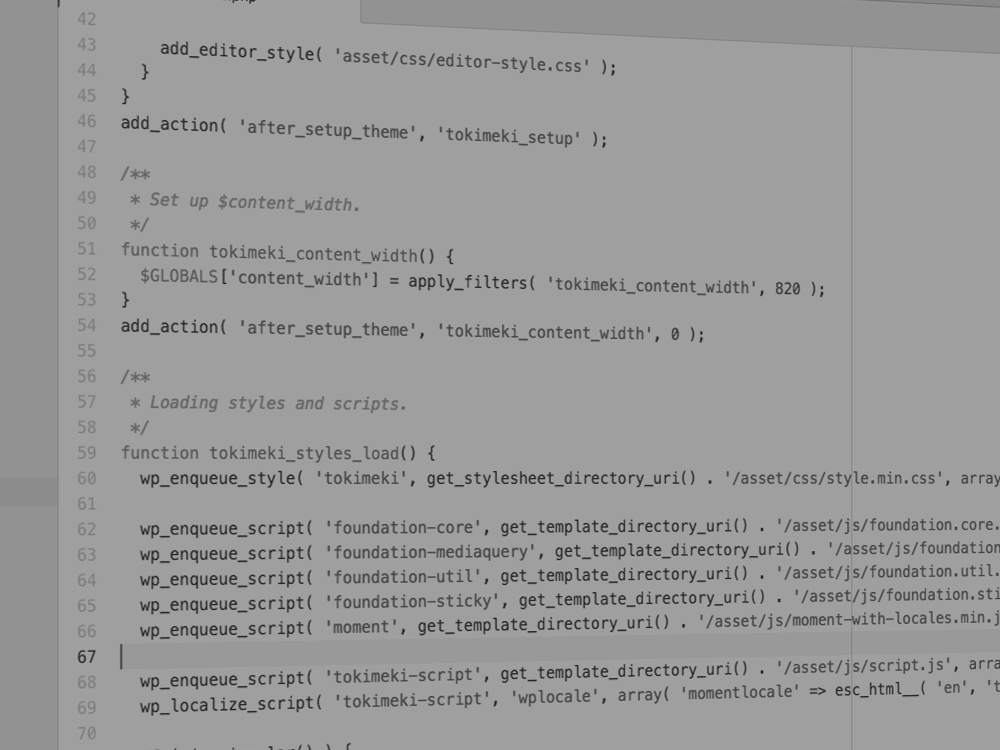
公式ディレクトリテーマ向けの書き方
/* functions.php */
function mytheme_content_width() {
$GLOBALS['content_width'] = apply_filters( 'mytheme_content_width', 740 );
}
add_action( 'after_setup_theme', 'mytheme_content_width', 0 );だいぶ違った感じになっていますが、主な違いはコードを直書きしているか、コールバック関数&アクションフックを用いているかという点です。WordPress公式テーマディレクトリのガイドラインでは、 functions.php のコードは適切な場所にフックされている必要があります。
_sのissue等を見た感じだと、$content_width だけコード直書き( after_setup_theme にフックされていない)なのはどやねんということで、 $content_width をセットアップ関数内に記述してねと指示するレビュアーさんが割といたことから、 コアテーマや_sの記述方法の変更につながっていったみたいです(たぶん)。
ただ、セットアップ関数に記述すると、より高いプライオリティで after_setup_theme にフックするようなプラグインに対処できないことなどから、専用の関数に入れてプライオリティ0でフックしよう的なやりとりがあって、最終的に_sの $content_width は上記のコードで落ち着き、Twenty Sixteenもこれに習ったようです。
というわけで、 $content_width を指定するときはとりあえずこの記述方法を用いれば問題なさそうです。公式テーマディレクトリ向けに開発していない(functions.phpにコード直書きしてもいい)テーマなら、Wiki通りのオーソドックスな書き方でも良いと思います。